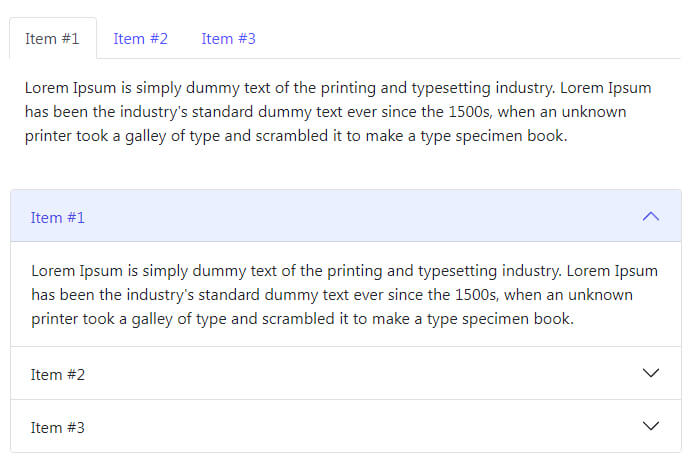
Skrypt jQuery do automatycznej transformacji Bootstrap Tabs na Accordion gdy rozmiar ekranu jest mniejszy od ustawionego breakpointa (np. 768 pikseli). Użyteczne dla urządzeń mobilnych, głównie telefonów, kiedy zakładki nie mieszczą się w jednej linii.
|
1 2 3 4 5 |
<script> $(document).ready(function(){ transformTabsToAccordion(768); }); </script> |
DOWNLOAD
Archiwum ZIP [2.98 KB]
PLIKI ŹRÓDŁOWE
LICENCJA
MIT
Obrazek wyróżniający do posta: MarlonRondal